Tvorba webového rozhraní není zcela triviální záležitost a vyžaduje alespoň základní znalosti z několika IT oblastí. Na ploše jednoho článku nelze zabíhat do přílišných detailů, proto předpokládejme následující výchozí znalosti:
 Základní orientace v sítích TCP/IP
Základní orientace v sítích TCP/IP- Protokol HTTP
- Jazyk HTML a CSS
- Příručka k iDO, především sekce „Tvorba vlastních stránek“
- Výhodou je znalost jazyka JavaScript případně knihovny jQuery a dalších
- Optimalizace grafiky pro web (pokud chcete grafiku použít)
Pokud si nejste svými znalostmi 100% jisti, možná oceníte pár odkazů pro ujasnění:
- HTML specifikace - http://www.w3.org/TR/html40/
- CSS specifikace - http://www.w3.org/TR/CSS2/
- About JavaScript - https://developer.mozilla.org/en/About_JavaScript
- AJAX - http://www.w3schools.com/Ajax/Default.Asp
- JQuery home - http://jquery.com/
- Příručka iDO - http://hw.cz/files/iDo-manual.pdf
Kromě znalostí budete potřebovat také výchozí sadu nástrojů:
- Archív iDO_kit.zip se základním webovým rozhraním a programem mkflashimgxp.exe. - Ke stažení pod článkem
- Textový editor vhodný pro tvorbu HTML stránek (např. PSPad apod., velké WYSIWYG balíky typu FrontPage nedoporučuji).
- Hodí se také UDP Config – skvělý pomocník pro detekci iDO a identifikaci jeho IP adresy.
- Užitečné jsou rovněž validátory HTML a CSS
Výchozí zadání:
 Předpokládejme, že máme k iDO připojena dvě teplotní čidla jedno venkovní a druhé vnitřní plus sondu na měření vlhkosti. Tyto tři údaje budeme chtít prezentovat na jednoduché stránce, která se vykreslí bezprostředně po zadání IP adresy iDO do prohlížeče, stránka tedy bude uložena přímo v iDO. Zobrazené informace budou v pravidelných intervalech aktualizovány.
Předpokládejme, že máme k iDO připojena dvě teplotní čidla jedno venkovní a druhé vnitřní plus sondu na měření vlhkosti. Tyto tři údaje budeme chtít prezentovat na jednoduché stránce, která se vykreslí bezprostředně po zadání IP adresy iDO do prohlížeče, stránka tedy bude uložena přímo v iDO. Zobrazené informace budou v pravidelných intervalech aktualizovány.
Výchozí webové rozhraní zůstane zachováno, vytvoříme pouze nadstavbu pro zobrazení údajů.
Práci si rozdělíme do několika etap a výsledek budeme průběžně testovat v jednotce iDO.
Limitující faktory:
Web server vestavěný v iDO má spoustu zajímavých funkcí a možností, ale primárním úkolem iDO není funkce webového serveru. Při vývoji rozhraní je třeba mít neustále na paměti, že se jedná o embedded zařízení které má limitované zdroje.
| Limit | Důsledky |
| Velikost paměti 512 KB | Paměťovou náročnost rozhraní je třeba dopředu s rozvahou naplánovat.
* Údaje platí v případě, že případný upgrade binární části provedete odděleně od instalace vašeho rozhraní. |
| Počet současně „otevřených souborů“ = 32 | Termín otevřený soubor není úplně přesný, ale v podstatě vystihuje fakt, že víc jak 32 souborů najednou neotevřete a to včetně systémových, takže pozor na vnořené includy! |
| Délka názvu souboru | Doporučuje se používat „dosovskou“ konvenci 8+3, tedy maximálně osm znaků pro název souboru pak tečka a tři znaky pro koncovku. |
| Výkon web serveru | Primárním úkolem iDO je řízení a správa připojených zařízení a senzorů. Vestavěný webový server je realizován jako 4 paralelní thready s relativně nízkou prioritou a jeho výkon je optimalizován pro monitoring a řízení. Od takto koncipovaného serveru nelze očekávat výkon srovnatelný s aplikacemi typu Apache apod. |
Nudný úvod máme za sebou tak vzhůru k první etapě.
Příprava

- Vytvoříme si pracovní složku Meteo a do ní rozbalíme archív iDO_kit.zip. Ve složce by se měli objevit tři podsložky spi-data, spi-html a spi-user.
- Právě poslední složka s názvem spi-user je určena pro tvorbu vašeho uživatelského rozhraní.
- Ve složce Meteo bude soubor mkflashimgxp.exe a dvě pomocné dávky.
- První dávka s názvem mkimg.bat slouží k zabalení aktuálního webového rozhraní.
1. Etapa – jednodušeji to už nejde
Základem bude prostá, ale interpretovaná HTML stránka (s koncovkou .ASP), do které pomocí direktiv zakomponujeme aktuální hodnoty z jednotlivých čidel.
Tepelné senzory si pojmenujeme SensIN a SensOUT. iDo nám díky tomu bude ukládat odečtené hodnoty do proměnných tm.SensIN.Temp, tm.SensOUT.Temp a tm.SensOUT.RH.
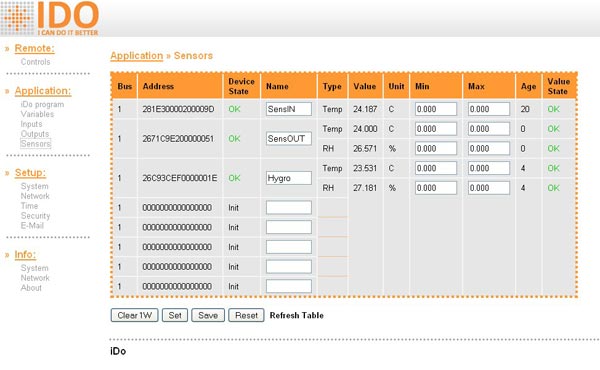
Názvy vašich senzorů se samozřejmě mohou lišit. Některé senzory mohou mít názvy přiděleny fixně apod. Základní informace o senzorech získáte z rozhraní iDO > Application > Sensors. Aktuální výpis proměnných je k dispozici přes iDO > Application > Variables.
Uživatelem přidělené názvy senzorů jsou při aktualizaci firmware ztraceny, proto doporučuji používat nejlépe systémové názvy čidel.
Využijeme direktivu {název_proměnné}, která je v rámci interpretace stránky nahrazena aktuální hodnotou proměnné.
Základní HTML kód bude vypadat takto:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1250">
<title>Meteostanice v. 1.0</title>
</head>
<body>
Venkovní teplota: {tm.SensOUT.Temp}°C<br>
Venkovní vlhkost: {tm.SensOUT.RH} %<br>
<hr>
Vnitřní teplota: {tm.SensIN.Temp}°C
</body>
</html>
HTML kód uložíme do souboru meteo.asp a uložíme do složky spi-user. Ve složce Meteo spusťte dávku mkimg.bat, výsledkem bude soubor package.img, který přes iDO > System > Firmware file > Upgrade nahrejte do vašeho iDO.
Po dokončení aktualizace zadejte do vašeho prohlížeče adresu vašeho iDO a za lomítko přidejte meteo.asp, tedy například:
http://192.168.68.69/meteo.asp
Výsledek vidíte na obrázku :

2. Etapa – přesměrování výchozí stránky
Abychom nemuseli pokaždé zadávat adresu k souboru meteo.asp, provedeme přesměrování výchozí stránky iDO.
Jako nejjednodušší se nabízí prosté přepsání existujícího souboru index.html ze složky spi-html, jenže ouha, takhle to nepůjde.
Za prvé byste přišli o výchozí funkčnost iDO, což by byla škoda a za druhé by se stránka neinterpretovala, ale jen vykreslila (direktivy ve složených závorkách by tudíž nebyly nahrazeny hodnotami, ale zobrazeny tak, jak jsou).
Přítomnost souboru index.html slouží současně jako indikátor existence webového obsahu, pokud ho smažete, bude iDO předpokládat, že žádný webový obsah není k dispozici a zobrazí pouze hardcoded stránku pro aktualizaci systému.
Dokonalým řešením není ani přejmenování meteo.asp na index.asp. Stránka se sice již vykreslí korektně, ale přijdete o možnost přepínání více výchozích stránek pomocí direktiv a masek. (Podrobnější popis této techniky v některém z příštích pokračování.)
Řešení, byť poněkud komplikované ale funkční, vypadá takto:
- Soubor index.html přesměrujeme pomocí tagu META REFRESH na soubor index.asp a v něm pomocí direktivy určíme, který soubor má být vykreslen.
- Původní obsah souboru index.html ponecháme beze změny:
<html>
<head>
<meta content="0;url=/index.asp" http-equiv="refresh">
</head>
<body></body>
</html> - Soubor index.asp (ze složky spi-html) pak bude obsahovat toto:
{@meteo.asp} Důležitý je zavináč (@) před názvem souboru, který zaručí interpretované vložení (include) souboru.
Úplný seznam direktiv a modifikátorů naleznete v příručce k iDO.
- Výsledek zabalíme a nahrajeme jako FW do iDO k odzkoušení.
3. Etapa – aktualizace údajů META REFRESH
- Naše meteostanice sice pracuje, ale zobrazované údaje jsou platné jen pro okamžik vykreslení stránky.
- Stránku lze sice obnovit (obvykle stiskem klávesy F5), proč ale nenechat pracovat stroje za nás.
- Nejjednodušší způsob nám nabízí přímo HTML pomocí tagu META. Do sekce <HEAD> v našem souboru stačí doplnit řádek:
<meta http-equiv="refresh" content="3">
- Který nám zajistí, že stránka (včetně meteo údajů) bude opakovaně načtena každé tři sekundy.
- Novou verzi opět zabalíme pomocí dávky mkimg.bat a nahrajeme do iDO.
Údaje se nám sice překreslují, ale cenou je výrazné bliknutí při každém načtení stránky, které zvláště při častém obnovování působí rušivě.
Na druhou stranu se určitě najdou aplikace s obnovou stránky v řádu minut, kde i toto jednoduché řešení nalezne své uplatnění.
4. Etapa – aktualizace údajů AJAX
Čisté řešení bez blikání nám nabízí technologie AJAX. K realizaci využijeme JavaScript a knihovnu jQuery, která je součástí výchozího webového rozhraní iDO.
Nejprve si upravíme naši webovou stránku, ve které obalíme zobrazované údaje HTML tagem <SPAN> s vhodným identifikátorem. Díky tomu, je bude moci skript snadno dohledat a změnit.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1250">
<title>Meteostanice v. 1.0</title>
<script language="javascript" type="text/javascript" src="jquery.js"></script>
<script language="javascript" type="text/javascript" src="meteo.js"></script>
</head>
<body>
Venkovní teplota: <span class="value" id="tm.SensOUT.Temp">{tm.SensOUT.Temp}</span>°C<br>
Venkovní vlhkost: <span class="value" id="tm.SensOUT.RH">{tm.SensOUT.RH}</span> %<br>
<hr>
Vnitřní teplota: <span class="value" id="tm.SensIN.Temp">{tm.SensIN.Temp}</span>°C
</body>
</html> Všimněte si, že jsme:
- vypustili tag META REFRESH
- jako identifikátor SPANů jsme zvolili názvy proměnných
- SPANy jsme si současně „ostylovali“ pomocí třídy „value“ (Tím jsme si vytvořili skupinu prvků, ve kterých budeme měnit hodnoty. Později můžeme CSS třídu využít například ke grafickému odlišení zobrazovaných hodnot.)
- jako počáteční údaje jsme ponechali direktivy pro zobrazení hodnot proměnných (tím zachováme alespoň částečnou funkčnost pro uživatele bez JavaScriptu)
- do záhlaví jsme přidali odkaz na knihovnu jQuery a na náš uživatelský skript
Dalším krokem bude vytvoření šablony pro datový soubor, ve kterém bude iDO předávat naší stránce naměřené údaje.
Vytvoříme jednoduchý XML soubor, do kterého nám iDO pomocí direktiv doplní námi požadované hodnoty. Soubor nazveme meteo.xml a uložíme ho opět do složky spi-user.
<?xml version="1.0" encoding="windows-1250" standalone="yes" ?>
<Current>
<tm.SensOUT.Temp>{tm.SensOUT.Temp}</tm.SensOUT.Temp>
<tm.SensOUT.RH>{tm.SensOUT.RH}</tm.SensOUT.RH>
<tm.SensIN.Temp>{tm.SensIN.Temp}</tm.SensIN.Temp>
</Current> Všimněte si, že jednotlivé „datové tagy“ odpovídají názvům našich proměnných.
Poslední krok, který nám zbývá je vytvoření JavaScriptu, který bude v pravidelných cyklech získávat a zobrazovat aktuální údaje.
V záhlaví skriptu nadefinujeme globální proměnné:
var MeteoTimeout = 2000; //Timeout for AJAX refreshing (ms)
V našem případě četnost obnovení stránky v milisekundách.
Z knihovny pluginů pro jQuery přidáme podporu pro časovače, viz http://plugins.jquery.com/files/jquery.timer.js_0.txt
A v části, která se provede po načtení stránky, doplníme získání a zobrazení dat.
01 $(document).ready(function(){
02 $.timer(
03 100, // <--- first time, very fast timer cycle!
04 function(timer) {
05 $.get(
06 "meteo.xml",
07 {},
08 function(xml) {
09 res = $('Current', xml);
10 $(".value").each(
11 function(i) {
12 var Item = $(this).attr('id').replace(/\./g, '\\.');
13 var Value = $(res).find(Item).text();
14 if (Value =='') {
15 Value = '-';
16 }
17 else {
18 Value = Math.round(Value*10)/10;
19 }
20 $(this).html(Value);
21 }
22 );
23 }
24 );
25 timer.reset(MeteoTimeout); // set next standard timer
26 }
27 );
28 });
Komentář:
| 01 | Po kompletním načtení stránky proveď následující. |
| 03 | První cyklus spusť co nejdříve, aby se rychle přepsaly výchozí (nezaokrouhlené) hodnoty, viz řádek 18. |
| 04 | Při každém náběhu časovače proveď. |
| 05 | Metodou GET získej soubor „meteo.xml“ a zpracuj ho funkcí na řádku 11. |
| 09 | Do pomocné proměnné si ulož sekci „Current“ z XML souboru „meteo.xml“. |
| 10 | V HTML dokumentu najdi všechny tagy, které mají třídu „value“. Každý takový tag zpracuj funkcí na řádku 11. |
| 12 | Do proměnné Item si ulož název proměnné (parametr „id“ máme v HTML nastaven právě na název proměnné). Protože jQuery považuje tečku (.) za řídící příkaz, je potřeba tečku zapsat jako „\\.“, to zařídí příkaz .replace(/\./g, '\\.') |
| 13 | Do proměnné Value načti hodnotu proměnné z XML souboru. |
| 15 | Pokud hodnota neexistuje, zobraz pomlčku. |
| 18 | Číselné údaje zaokrouhli na 1 desetinné místo. Ano, mohli bychom napsat program pro iDO, který hodnoty zaokrouhlí ještě před odesláním. Proč se ale trápit s údržbou dvou kódů, když můžeme mít jen jeden... |
| 20 | Přepiš HTML obsah aktuálního tagu (SPAN s třídou „value“) obsahem proměnné Value. |
| 25 | Nastav standardní cyklus pro načítání hodnot. |
Výsledný skript uložíme do souboru meteo.js a umístíme opět do složky spi-user. Vše zabalíme pomocí mkimg.bat a nahrajeme do iDO. Pokud je vše v pořádku, bude meteostanice zobrazovat vždy po 2 sekundách aktuální údaje bez blikání způsobovaného překreslováním celé stránky.
A na závěr pár tipů, aneb když se nedaří...
Náš příklad byl opravdu jednoduchý, proto si můžeme dovolit jeho ladění přímo v iDO. Při řešení praktických úkolů doporučuji nejdříve vše nasimulovat na vašem lokálním web serveru, důkladně odladit všechny JavaScripty a teprve poté vše přenést do iDO.
Berte také v úvahu, že počet zápisů do flash paměti je sice v řádu stovek tisíců, ale je konečný.
| Problém | Řešení |
| Po nahrání nového FW iDO nereaguje. | Odpojte iDO od napájení a znovu připojte. |
| Po nahrání nového FW iDO nereaguje (stránka nenalezena). | Použijte UDP Config k nalezení aktuální IP adresy iDO. (Ve výchozím nastavení načítá iDO adresu z DHCP serveru, který patrně díky změnám ve vaší síti přidělil po aktualizaci FW jinou adresu). |
| Místo číselných údajů mám jen pomlčky (prázdné hodnoty). | Zkontrolujte názvy senzorů a proměnných reprezentujících jednotlivé veličiny, viz: iDO > Applicaton > Sensors iDO > Applicaton > Variables |
| Chyba v JavaScriptu | Použijte MSIE 8.0 a stiskněte F12, zobrazí se vývojářský nástroj, ve kterém lze skripty ladit krok za krokem včetně zobrazení hodnot lokálních proměnných. |
| Více chyb v JavaScriptu | Namodelujte si situaci na vašem lokálním webovém serveru. Až získáte stabilní verzi skriptu, nahrajte ji do iDO. Nahrávat kvůli chybějícímu středníku apod. neustále nové verze FW do iDO, je cesta do pekel... |
| Rozsypané (nekorektní) HTML | Použijte Firefox a doplněk Web Developer. Pomocí menu Nástroje > Validovat místní HTML respektive Validovat místní CSS snadno najdete problematická místa. |
Pokud se nechcete trápit s vývojem rozhraní sami, obraťte se s důvěrou na nás, rádi vám rozhraní navrhneme a připravíme.







Komentáře
Dobrý den. Chtěl bych se
Dobrý den.
Chtěl bych se zeptat jestli ještě nějak pokračuje projekt iDo a jeho další vývoj.
Opravdu je projekt iDo už
Opravdu je projekt iDo už mrtvý? Vypadalo to že bude vývoj pokračovat ale opravdu se vůbec nic neděje. Je to škoda.
Snad aspoň někdo odpoví jak to bude dál. Vypadalo to zajímavě.
iDo dela co delat melo, ale
iDo dela co delat melo, ale podpora samozrejme eistuje. Pokud reknete JAK ma podle Vas pokracovat a pokud se najde dostatek zajemcu neni problem.
Ze začátku se seriály a
Ze začátku se seriály a nové firmwary oběvovaly celkem často a bývaly v článcích i zmínky o budoucím pokračování. Prakticky se tady nic celý rok neobjevilo a proto mi připadá že vývoj a vše kolem iDo se zastavilo.
V jené reakci na komentář jste napsali "Vyvoj iDo pokracuje (viz iDo Pro, IOmax, probiha implementace systemu IQRF pro tvorbu bezdratovych siti a rada dalsiho)". Událo se tedy něco za ten uplynulý rok?
Děkuji za info.
Jiste. upravoval, opravoval
Jiste. upravoval, opravoval a vylepsoval se firmware pro jednotlive modely, vznikl novy model iDo Power, byla pridana podpora novych senzoru.
Ano to se událo ale je tomu
Ano to se událo ale je tomu všemu více než rok. Proto jsem se ptal jestli je něco nového za poslední rok tj. od 01/10 do 01/11.
Ano napriklad ty firmware nebo nove zarizeni
Ano napriklad ty firmware: iDo Pro 6.94 2010-Dub-19, ido IO max 6.94 2010-Čer-12, nebo nove zarizeni iDo Power (13.5.2010)
Škoda že jsme se o tom
Škoda že jsme se o tom nedozvěděli. Stránka www.hw.cz/ido je přes rok nedotčená.
Na obyčejné iDo se také FW upravoval? Nějaké změny?
support
Celkově by mě zajímalo jestli vůbec k tomuto zařízení existuje nějaký support. Zařízení jsem koupil asi před rokem, ale teprve teď jsem se do úprav a testování. Napsaný program se mi povedlo do zařízení dostat snad jen náhodou a po velkých optimalizacích. Překvapením byly jinak zapojeny nebo označeny vstupy IN, ale s tim se dá také srovnat. Doufám že podobná situace nebude ve výstupech OUT. Dokonce nejdou ani měnit proměnné. Moje zařízení je IDO IOMax. Ale i přes některé problémy je to dobrá hračka, i když výše popsané problémy bych připisoval spíše výrobku čínské výroby než české.
Dostupnost
A dá se tato hračka ještě někde koupit? V HW Shopu jsem ji nenašel.
Ido asi opravdu skončilo.
Tak jsem se koukal na shop a také jsem iDo nenašel. Nejspíš bylo tvrzení zde přítomných zástupců HW trochu klamavé když mi tady tvrdili že se stále něco děje (na stránkách projektu iDo se opravdu rok nic neudálo). Sám jsem si iDo koupil protože to ze začátku vypadalo velice zajímavě a s četností článků a updatů to vypadalo že to nezapadne a neskončí. Bohužel. Kdyby někdo chtěl tak mohu prodat.
Ano, projekt iDo byl opravdu
No že jste dělaji nějaké
No že jste dělaji nějaké nové FW pro iDo PRO je chválihodné. Nic to ale nemění na faktu že se webová stránka projektu iDo www.hw.cz/ido jak jsem psal rok nezměnila. Na každém publikovaném článku je dole odkaz na domovskou stránku projektu iDo www.hw.cz/ido a stejný odkaz je i u článku o iDo PRO. Jestli jste si někde na lokálu udělali stránky ke každé verzi je docela možné. Bohužel se o tomto nikdo nemohl dozvědět a nedozvěděl.
Na tom že se stránka www.hw.cz/ido už více než rok nezměnila trvám. Dříve mi chodily mailem oznámení o nových FW pro iDo a tak jste aspoň mohli stejným způsobem rozeslat nějaké parte iDo když jste ho zabili. Trochu jsem s ním do budoucna počítal že bych si ještě další dokoupil a síťově je propojil. Ale teď je to už úplně jedno. Škoda.
Jak dál s "drobnými nedostatky Ido 6.99 Pro"
Tím, že jste prohlásili že projekt skončil pro nezájem zákazníků chcete současně naznačit, že skončila i podpora udržby a oprav chyb FW? Takže ti co si ho už koupili, tak mají smůlu. Jediným řešením, které mě napadá, je reklamovat toto zařízení a žádat vracení kupní ceny, nebo opravu chyb touto cestou. Provozuji iDo již více než rok a stále se při každém zásahu do programu nacházím nové funkce, které se nechovají dle manuálu.
Jak získat iDo?
Hodlám si doma poautomatizovat bojler a vymyslel jsem si zařízení, které se ve výsledku shoduje s iDo (samozřejmě bez Ethernetu). Vzhledem k tomu, že nejsem vývojář a bastlím to pouze z nouze a zárověň výroba iDo skončila, je možné ho ještě nějak získat jinou cestou? Dá se získat alespoň stavebnice? Nemá někdo přebytečný kousek na prodej?
iDO
Hmm troska nechapem, preco ked HW zrusil iDO, nezverejnil projekt ako open source, pripadne ho neponukol na predaj, koncept bol dobry a podobny projekt chyba na trhu.
Vopred dakujem za reakciu.
Zdrojove kody jsou soucasti